Appropriate forms for mobile devices is one of the prerequisites for a positive user experience. Otherwise, website visitors can quickly become nervous due to poor functioning and leave a certain location so quickly. Since today the mobile device has become a part of all of us, users will expect a pattern that is tailored to them. A negative experience will make them angry and or confused if they cannot read or forward the form easily.
This is not what business owners want and that is why this design must be adapted to mobile devices in every sense. That’s why some forms need to be optimized to increase your conversion rate and create a great user experience. For example, you can achieve this by adding obvious action options, clear fields to fill in, nice design, and more. To help you master this as well as possible, we’ve put together some great tips to help you do just that.
Less is more

Source:blog.hubspot.com
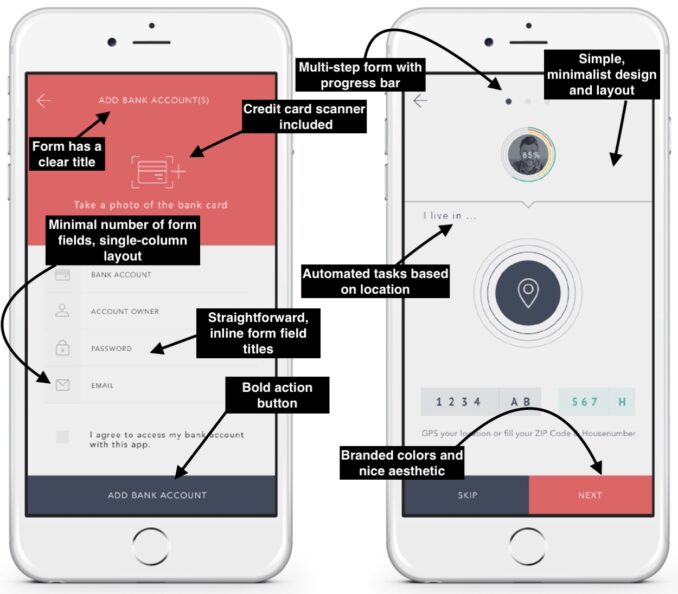
Your task is to do everything you can to make it as easy as possible for the user to fill out the form. In that case, first reduce the required number of fields that he or she must fill in. Of course, you will leave a field in which the name should be entered, but that does not mean that a special field for name and surname is necessary. If it is almost impossible to make a shorter form, divide the fields into several pages. Believe me, it’s much better than a too long tedious pattern. All you need to do is add the Next buttons because that way visitors will not have to work hard to find another page.
In short, focus exclusively on those most important data. You always start from yourself and if you do not have enough patience when filling out similar forms, know that the same is the case with the website user. This is especially important if he needs to buy something from you, because that way you can lose a customer. Basic information refers to full name, email address, phone number, etc. It would not be bad if there is an option for automatic location detection, because that way you will not have to fill in that field. If you have a problem setting everything up, you should opt for field-focused low-code development platform like ProntoForms.
Restrict entries for the form field
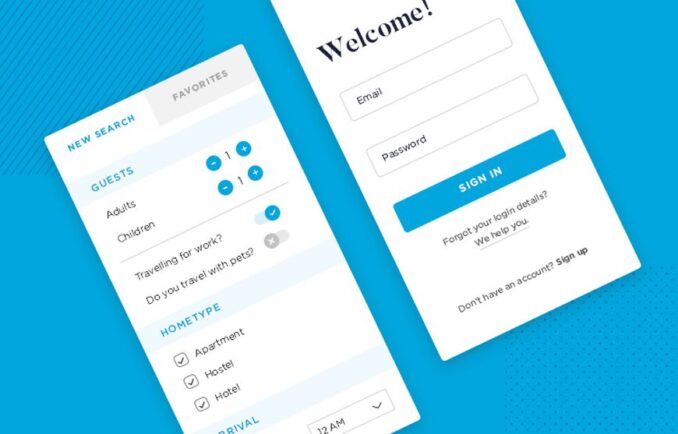
The form should not include too short or long answers, because that is not what you need. On the other hand, the visitor may be confused because he does not know how much information is enough to meet all the conditions. Therefore, it is always necessary to limit the number of words or characters and prevent the filling process from taking too long. The notice should let the visitor know that he has exceeded a certain number of words or characters and that he has entered the wrong number. This will not only help the other party but also you not to waste time on answers that are not valid.

Source:justinmind.com
Warning signs
When we talk about frequent mistakes, it is not out of place to point out them to visitors. It happens to everyone to enter wrong information in the form, but information that automatically indicates errors helps a lot. For example, this might refer to a situation where someone entered an incorrect zip code after an address. The mobile form should report such an error in time for the visitor to correct the error or enter accurate information.
Notices
If your form is longer, you need to provide users with certain information in order to guide them as well as possible and to make them spend less time. For example, if you were to point out to them the current state of progress, success, or completion they would not have to return to make sure they had completed everything. This also allows them to become more aware of exactly how much time they have left until the end of the process which you can enable by adding a progress bar.
Maximum typing reduction
There are options you can use to do this, and these include drop-down menus and auto-selected answers. This way you will reduce the need to type which means a faster process and an improved user experience. So, this applies to situations where it is necessary for the customer to enter the balance. It’s something universal and that’s why provide it with a drop-down menu.
Clear requirements
There are other ways you can get more specific answers and help users fill out the form as quickly as possible. It is a very clear explanation of what you are looking for. So, you need to make an effort to determine above each field what you want from the user. For example, you may find a very obvious field in which the user should enter the date of birth, but it does not necessarily mean that this is the case. You may not have been clear enough about what can lead a user to enter more or less digits when it comes to year of birth and the like. So you can use a tooltip that provides additional information about each field.
Extraction of required fields

Source:moreapp.com
If you have fields that are more important and less important, clearly highlight them. A lot of users really don’t have enough time and if your form is too long, they might just skip it. This way you can lose a potential customer, and everything would be much easier if you specified the required fields. That way he would have enough time to fill them in and complete this process as soon as possible. So, our advice is not to make this mistake, but to allow them to skip certain fields. If all fields are required, don’t forget to put an asterisk next to them. Don’t expect users to figure it out for themselves.
Conclusion:
So, the better the mobile form design, the better experience you will give your users. They will be much happier with the functioning of the website, which means they will probably come back. So pay attention to all the key elements.





